|
100
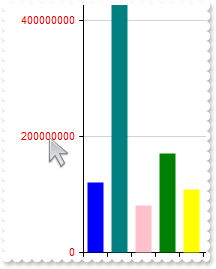
|
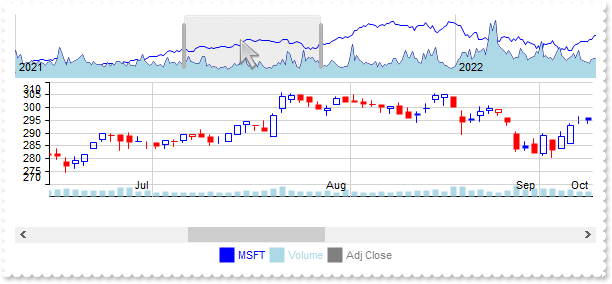
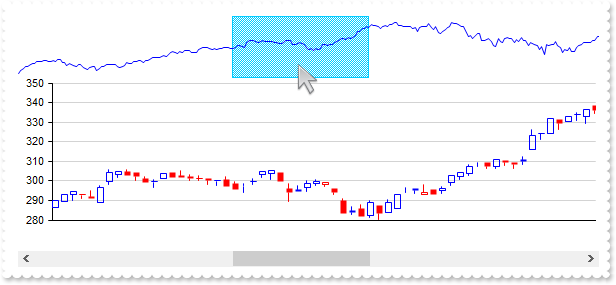
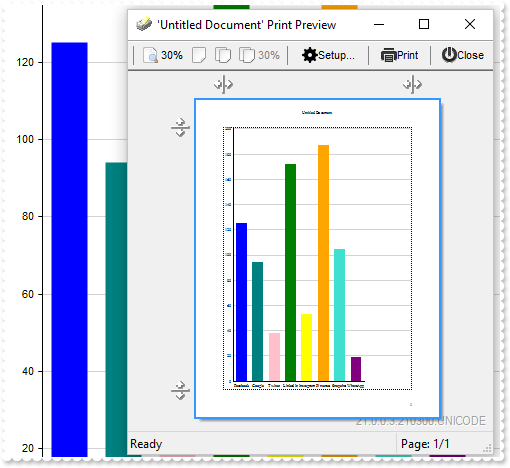
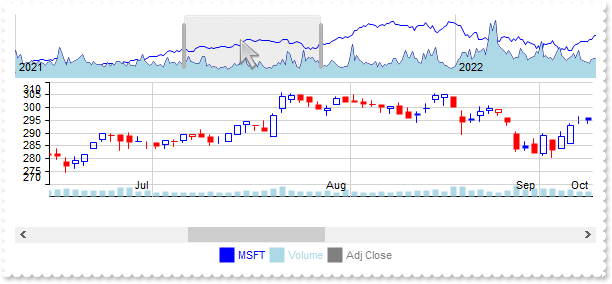
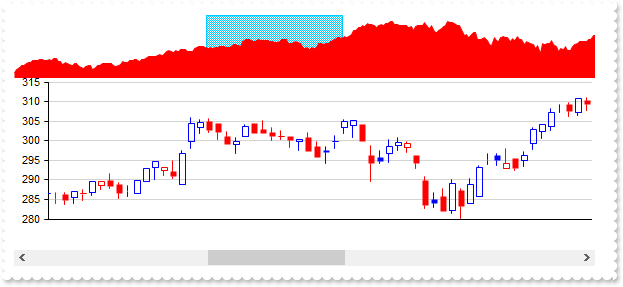
Show a combination of lines and filled curves in the overview

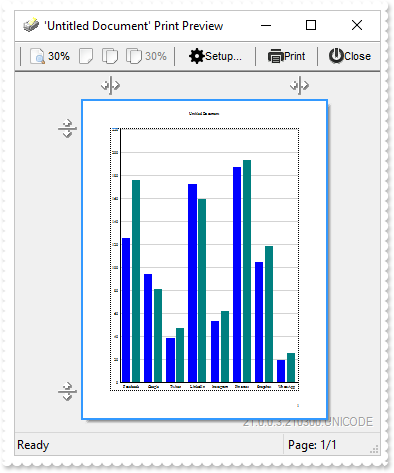
with Graph1 do
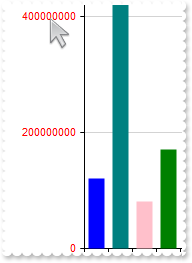
begin
BeginUpdate();
ValueSize := 6;
VisualAppearance.Add(1,'C:\Program Files\Exontrol\ExGraph\Sample\EBN\googlebtn.ebn');
Background[EXGRAPHLib_TLB.exOverviewSelResize] := $1808080;
Background[EXGRAPHLib_TLB.exOverviewSel] := $1f0f0f0;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
SeriesColors := 'blue,lightblue,green';
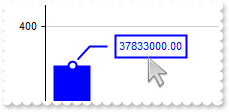
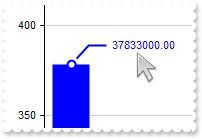
with ValueAxes do
begin
with Add(Null) do
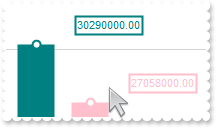
begin
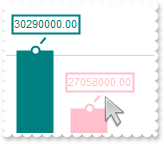
Start := OleVariant(0.1);
CursorFormat := '(value format ``) replace `.` with `<font ;6><off -4><fgcolor A0A0A0> `';
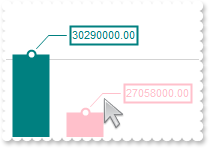
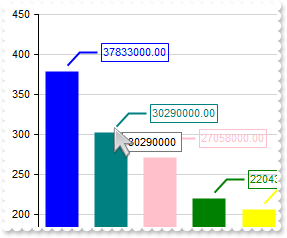
end;
with Add('2nd') do
begin
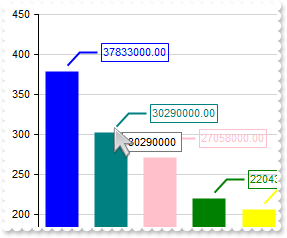
End := OleVariant(0.1);
Visible := False;
MajorGridLines.Color := OleVariant(-1);
end;
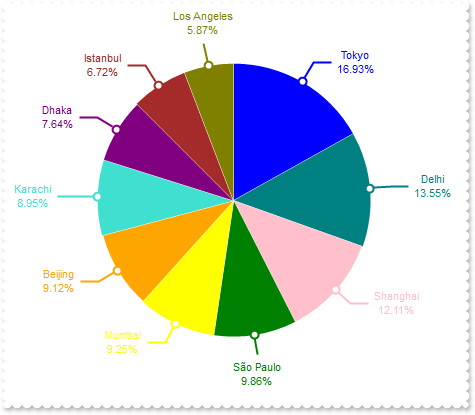
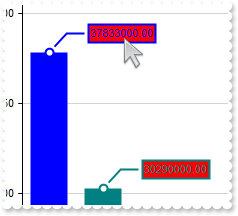
end;
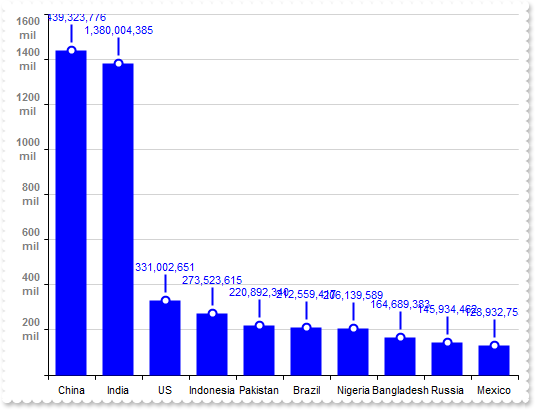
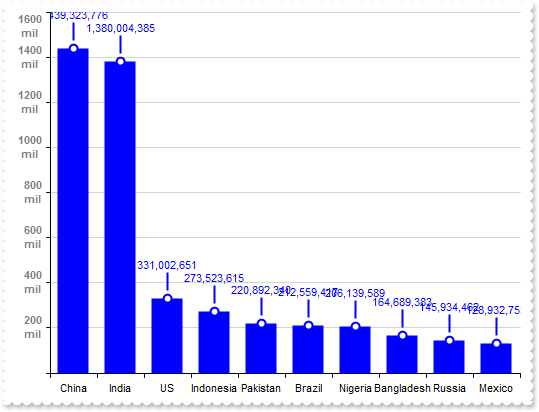
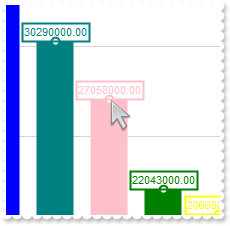
with CategoryAxis do
begin
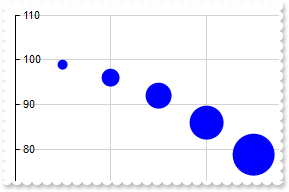
Categories := 'Date';
Format := 'value mid 9 left 2';
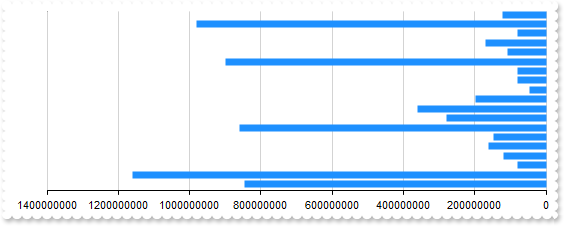
with ChartGridLines do
begin
Format := '`<fgcolor black>` + ((0:=date(value)) format `mmm`) + (month(=:0) = 1 ? `<br><b>` + (=:0 format `YYYY`) : ``)';
Align := Integer(EXGRAPHLib_TLB.exTextAlignBottom) Or Integer(EXGRAPHLib_TLB.exTextAlignRight);
Color := 'lightgray';
end;
MajorTicks.Color := 'black';
CursorFormat := 'value left 10';
with OverviewGridLines do
begin
Format := 'value left 4';
Color := 'lightgray';
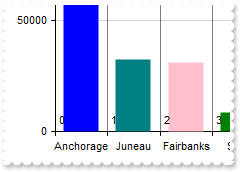
end;
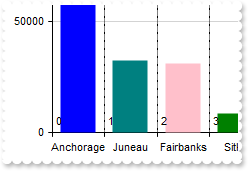
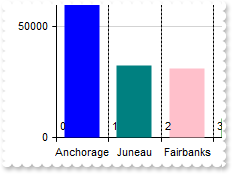
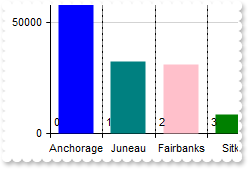
end;
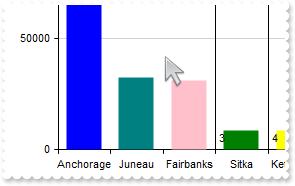
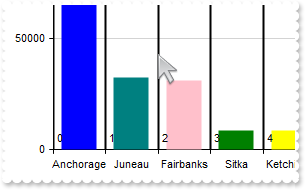
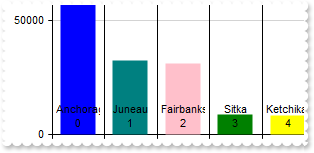
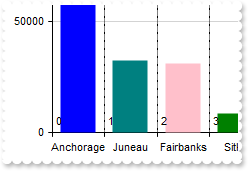
with Series do
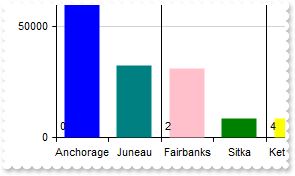
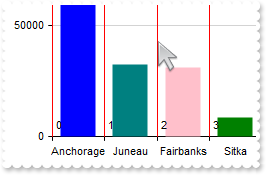
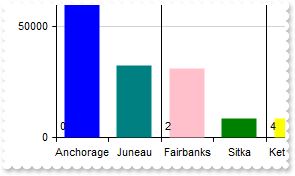
begin
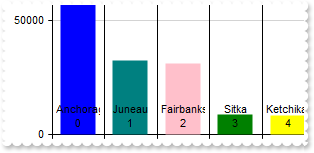
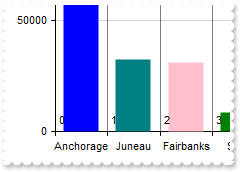
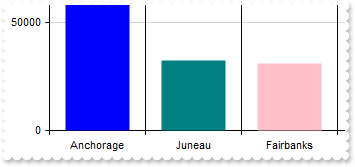
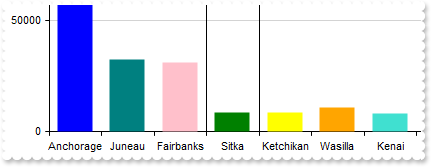
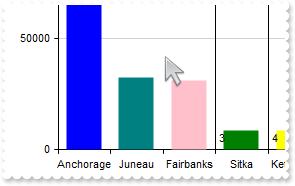
with Add(Null,Null) do
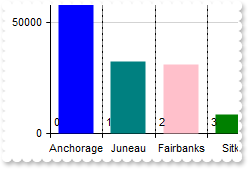
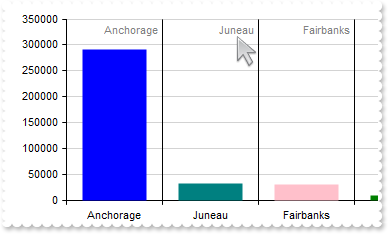
begin
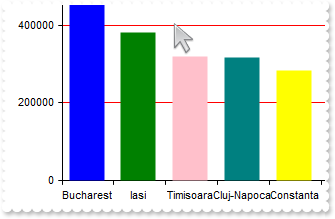
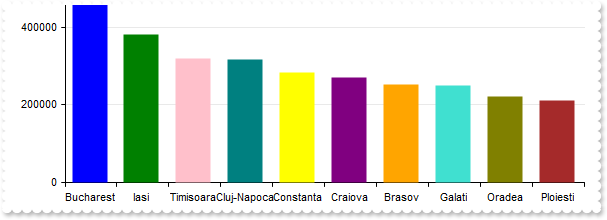
Name := '<fgcolor blue>MSFT</fgcolor>';
Data := 'Open,High,Low,Close';
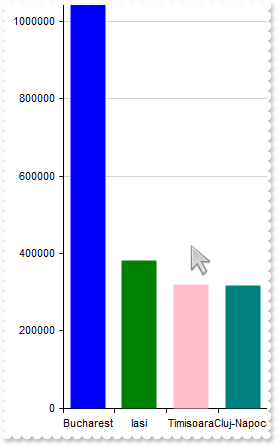
Type := 'candle';
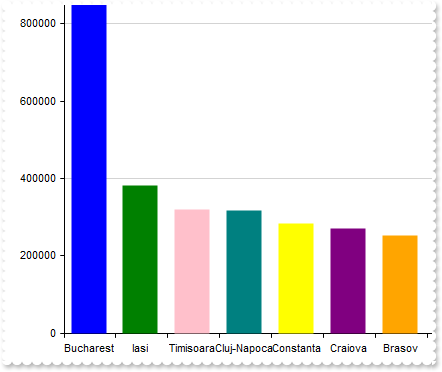
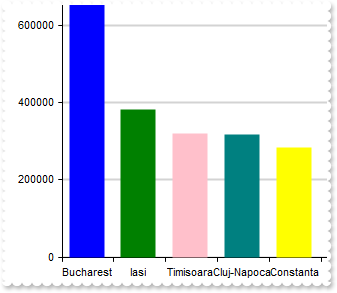
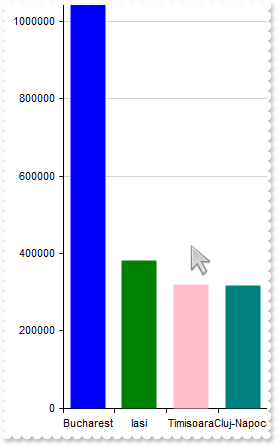
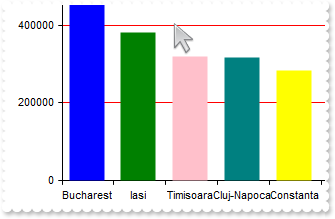
CursorFormat := '`Open: <b>` + (%v0 format `0`) + `</b><br>High: ` + (%v1 format `0`) + `<br>Low: ` + (%v2 format `0`) + `<br>Close: <b>` + (%v1 ' +
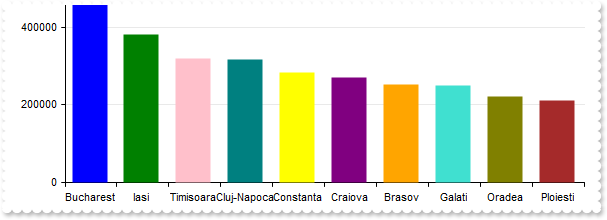
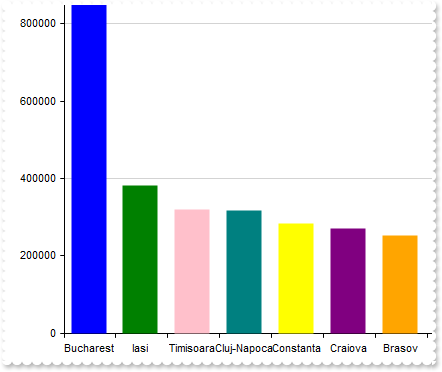
'format `0`) + `</b>`';
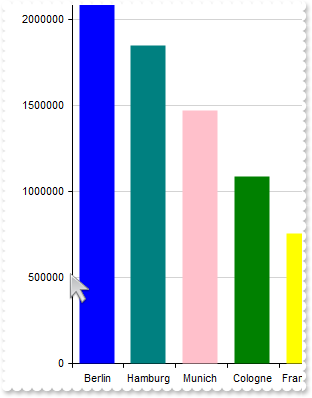
end;
with Add(Null,Null) do
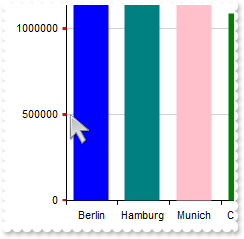
begin
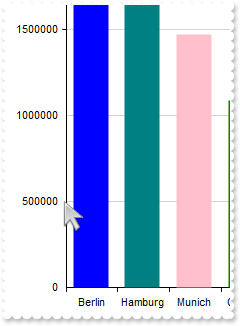
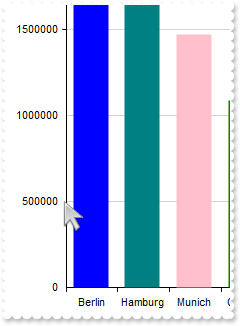
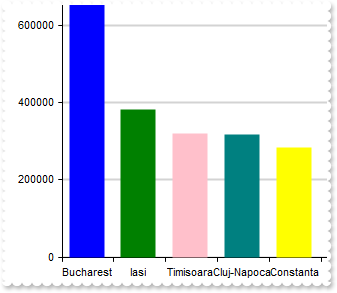
Name := '<fgcolor lightblue>Volume</fgcolor>';
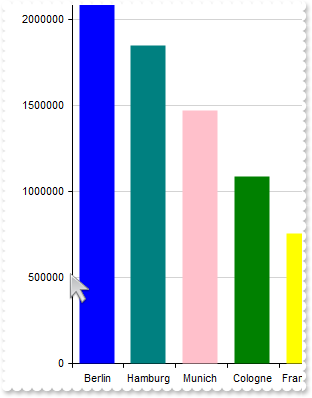
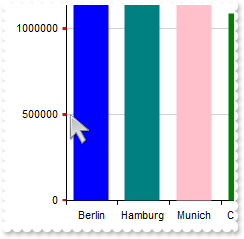
Data := 'Volume';
Axis := '2nd';
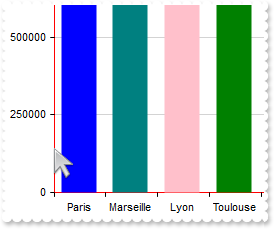
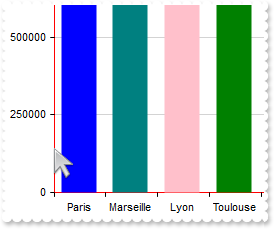
CursorFormat := '(name replace `lightblue` with `white`) + `: ` + (value format `0`)';
end;
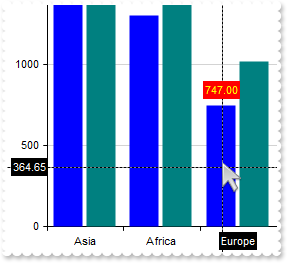
with Add(Null,Null) do
begin
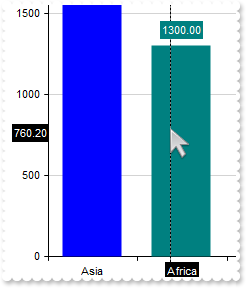
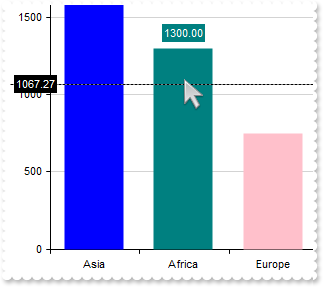
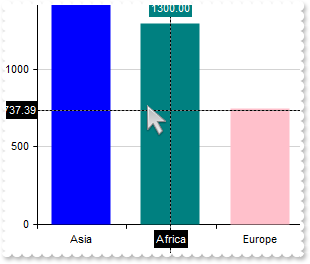
Name := '<fgcolor green>Adj Close</fgcolor>';
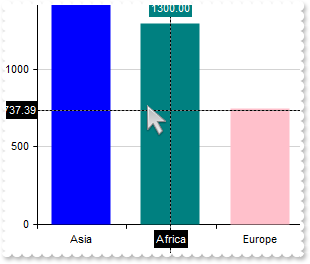
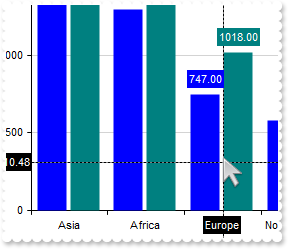
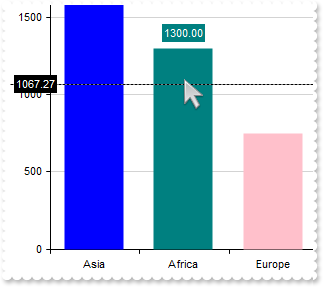
Data := 'Adj Close';
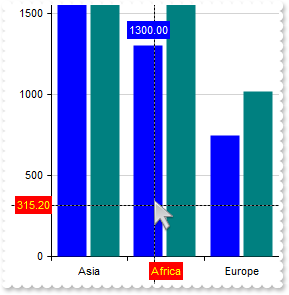
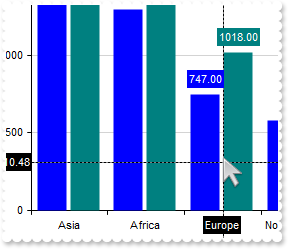
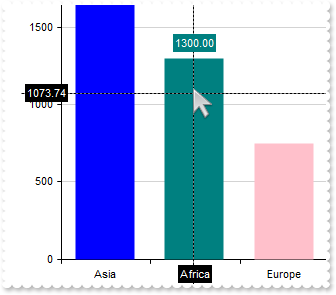
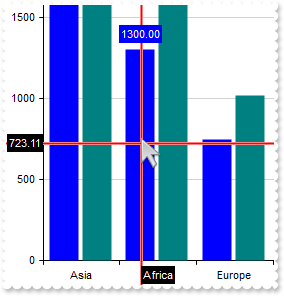
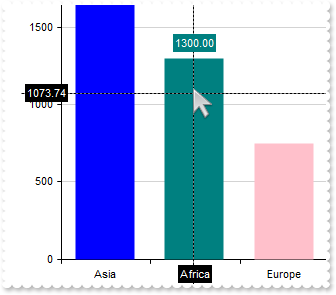
Type := 'line';
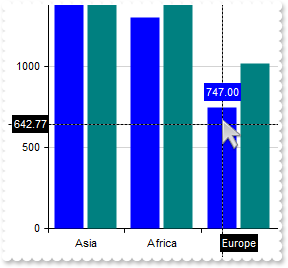
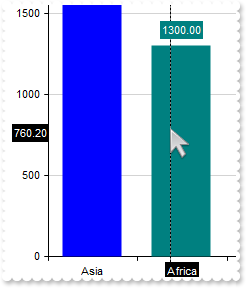
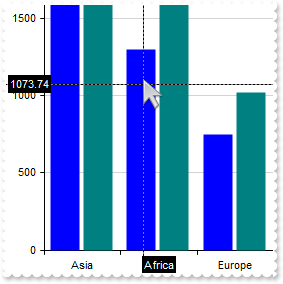
Misc[EXGRAPHLib_TLB.exLineSize] := OleVariant(2);
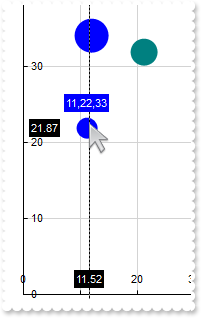
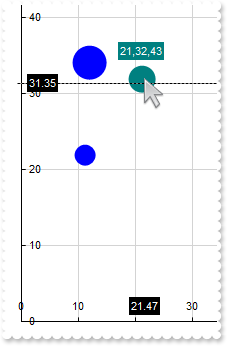
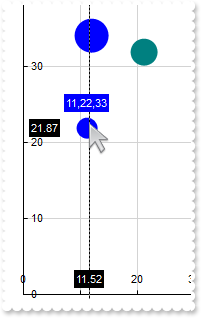
Style := EXGRAPHLib_TLB.exSpline;
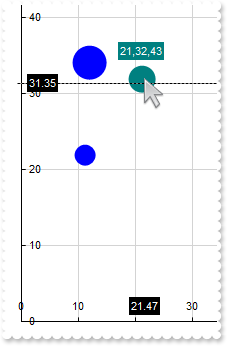
Visible := False;
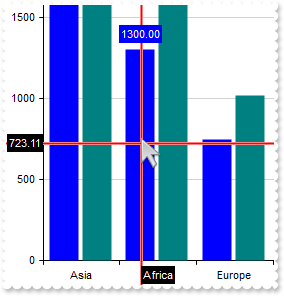
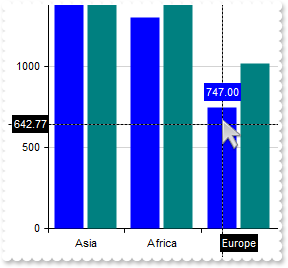
CursorFormat := '(name replace `green` with `white`) + `: ` + (value format `0`)';
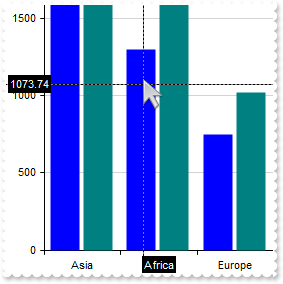
end;
end;
with Overview do
begin
Visible := True;
Serie := '0,1:darkblue-fill lightblue';
end;
with Legend do
begin
Visible := True;
Grid := 'x1';
end;
Cursor.Visible := True;
EndUpdate();
end
|
|
99
|
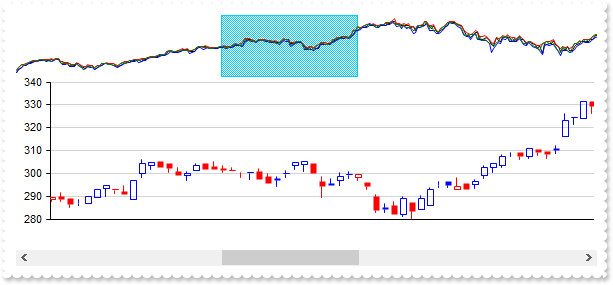
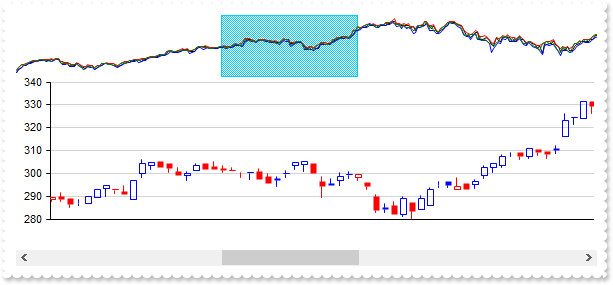
Display multiple curves of values in the overview

with Graph1 do
begin
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
with Series.Add(Null,Null) do
begin
Name := 'msft';
Data := 'Open,High,Low,Close';
Type := 'candle';
end;
with Overview do
begin
Visible := True;
Serie := '0:black,0[1]:red,0[2]:blue,0[3]:green';
end;
EndUpdate();
end
|
|
98
|
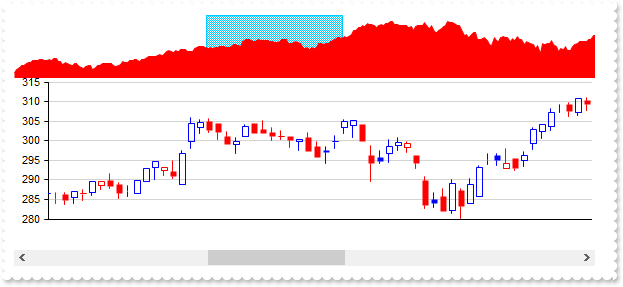
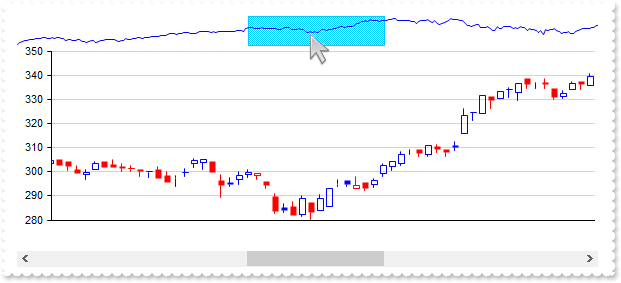
Display the series as a filled curve rather than a line in the overview

with Graph1 do
begin
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
with Series.Add(Null,Null) do
begin
Name := 'msft';
Data := 'Open,High,Low,Close';
Type := 'candle';
end;
with Overview do
begin
Visible := True;
Serie := '0:red-fill';
end;
EndUpdate();
end
|
|
97
|
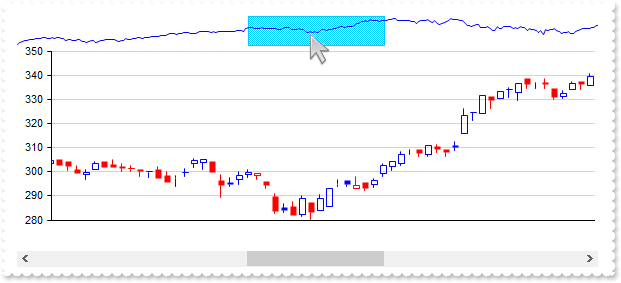
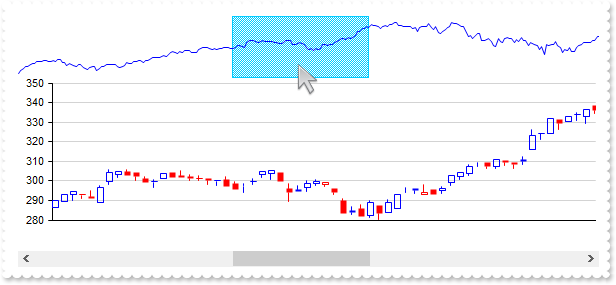
Redefine the color to show the serie within the overview

with Graph1 do
begin
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
with Series.Add(Null,Null) do
begin
Name := 'msft';
Data := 'Open,High,Low,Close';
Type := 'candle';
end;
with Overview do
begin
Visible := True;
Serie := '0:red';
end;
EndUpdate();
end
|
|
96
|
Define the color, style and width/size to display the lines of values in the overview

with Graph1 do
begin
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
with Series.Add(Null,Null) do
begin
Name := 'msft';
Data := 'Open,High,Low,Close';
Type := 'candle';
end;
with Overview do
begin
Visible := True;
with Line do
begin
Color := 'red';
Width := 2;
Style := 2;
end;
end;
EndUpdate();
end
|
|
95
|
Resizes of the control's overview

with Graph1 do
begin
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
with Series.Add(Null,Null) do
begin
Name := 'msft';
Data := 'Open,High,Low,Close';
Type := 'candle';
end;
with Overview do
begin
Visible := True;
Size := 32;
end;
EndUpdate();
end
|
|
94
|
Anchors the overview-window

with Graph1 do
begin
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
with Series.Add(Null,Null) do
begin
Name := 'msft';
Data := 'Open,High,Low,Close';
Type := 'candle';
end;
with Overview do
begin
Visible := True;
Dock := EXGRAPHLib_TLB.exLeft;
end;
EndUpdate();
end
|
|
93
|
Shows the overview

with Graph1 do
begin
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv';
with Series.Add(Null,Null) do
begin
Name := 'msft';
Data := 'Open,High,Low,Close';
Type := 'candle';
end;
Overview.Visible := True;
EndUpdate();
end
|
|
92
|
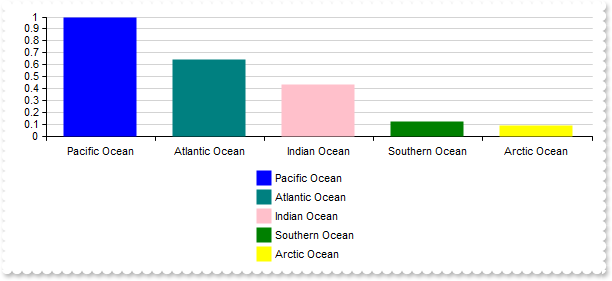
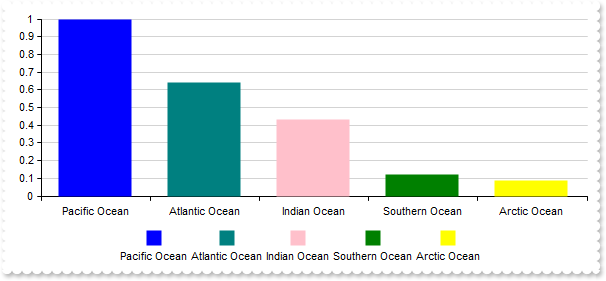
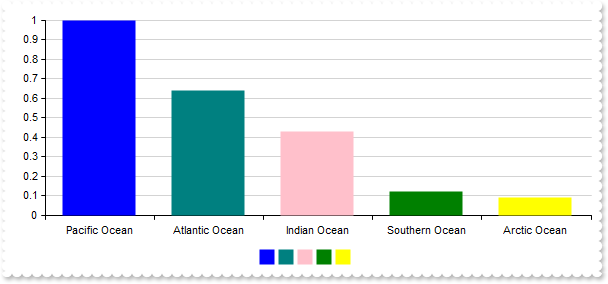
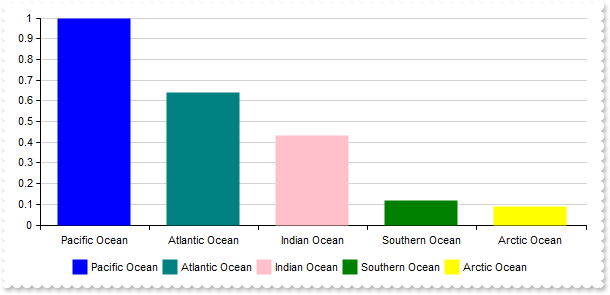
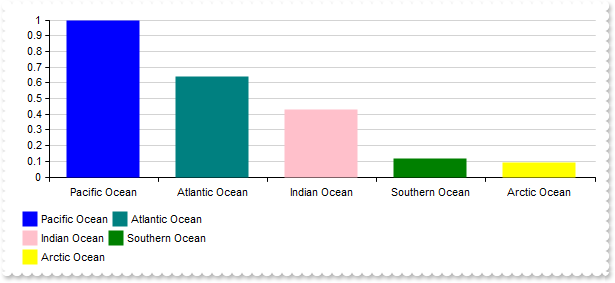
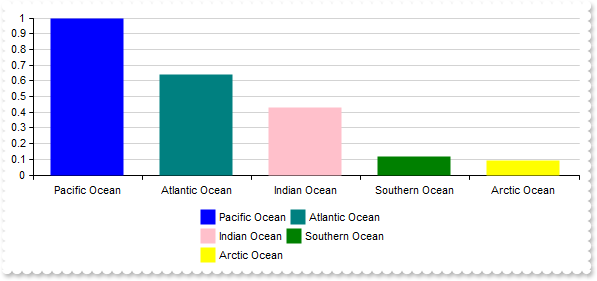
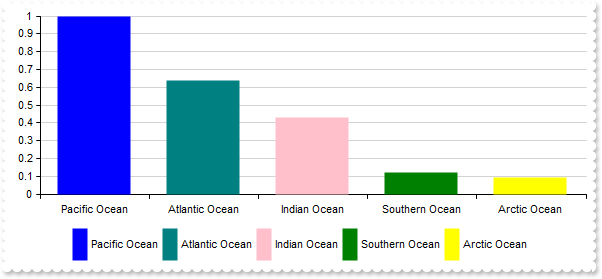
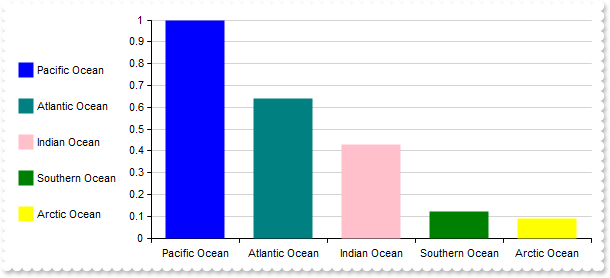
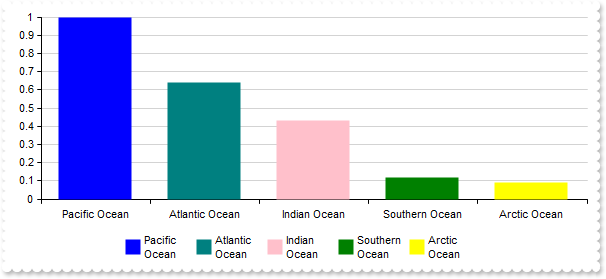
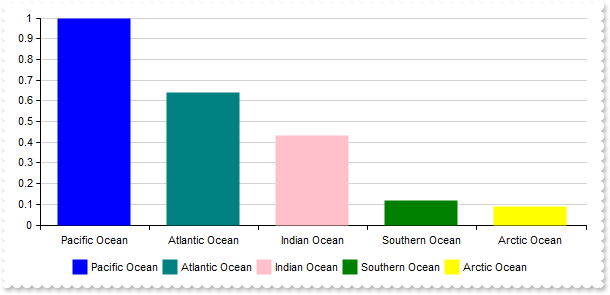
Locks the legend (no value is hidden or shown when user clicks a symbol)
with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Locked := True;
end;
EndUpdate();
end
|
|
91
|
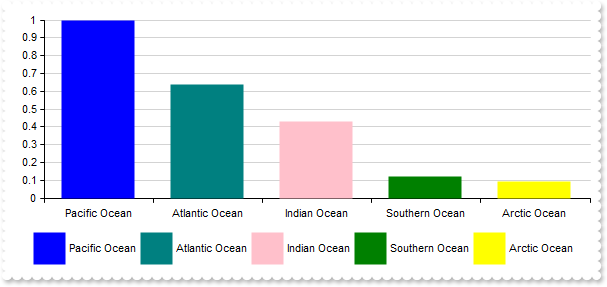
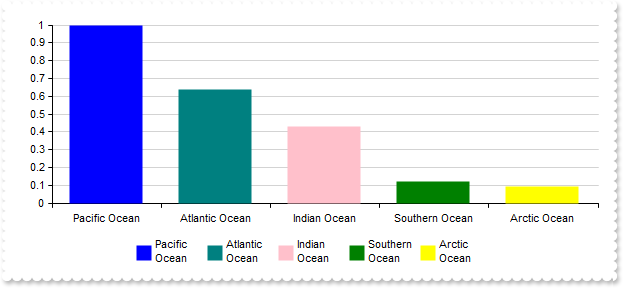
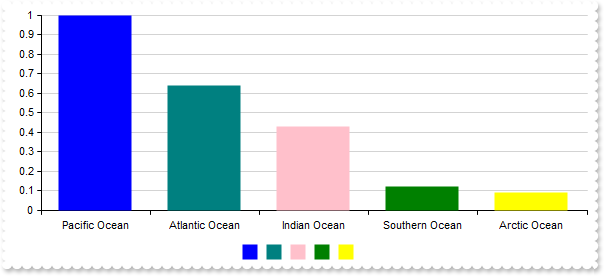
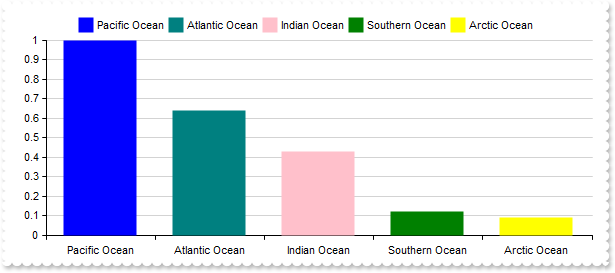
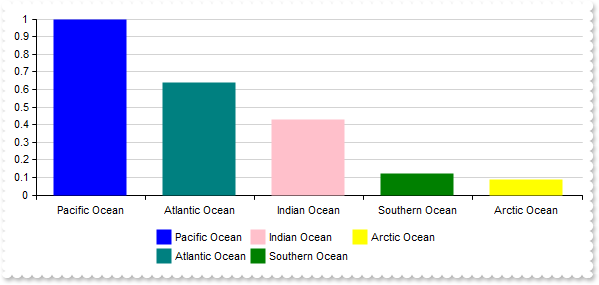
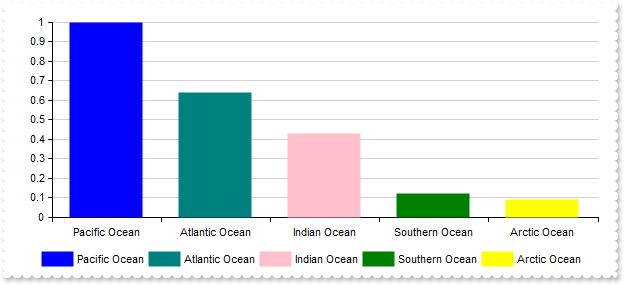
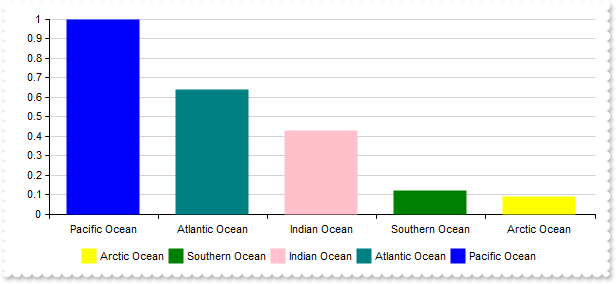
Aligns the legend's content

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Grid := '2x';
Align := EXGRAPHLib_TLB.exStart;
end;
EndUpdate();
end
|
|
90
|
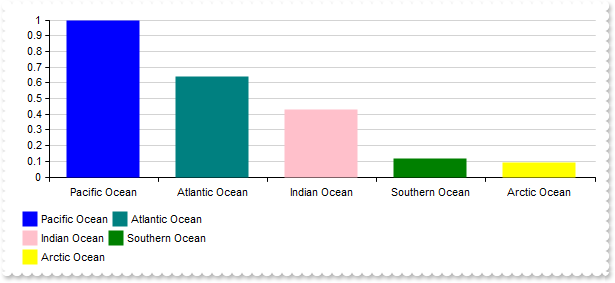
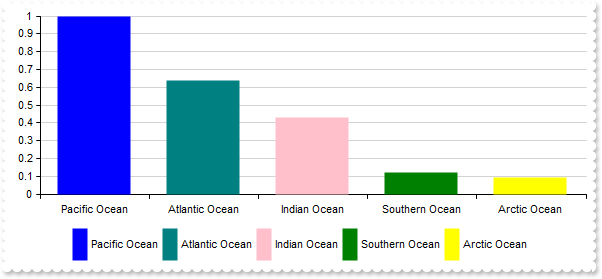
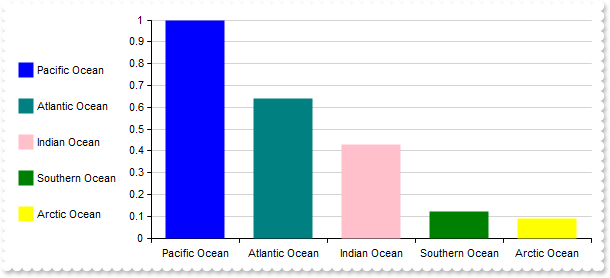
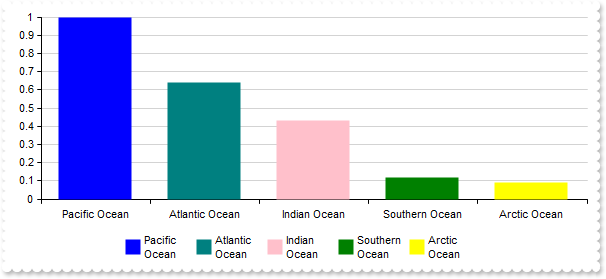
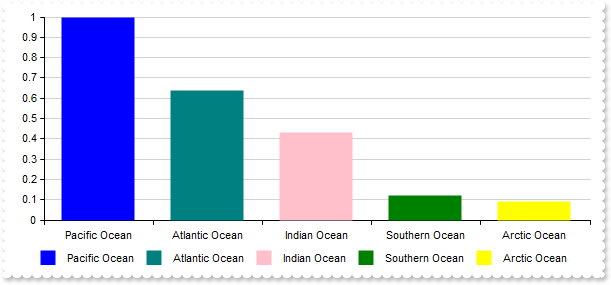
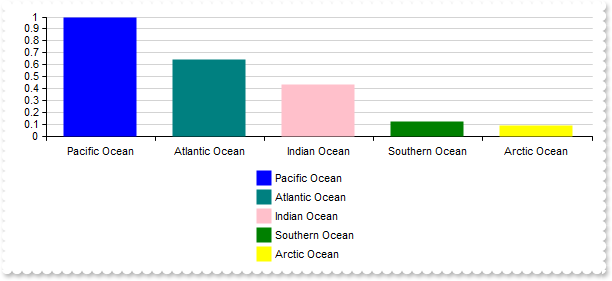
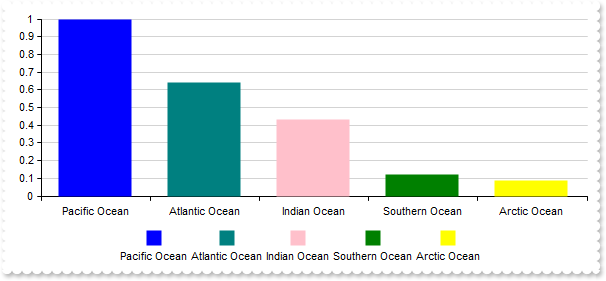
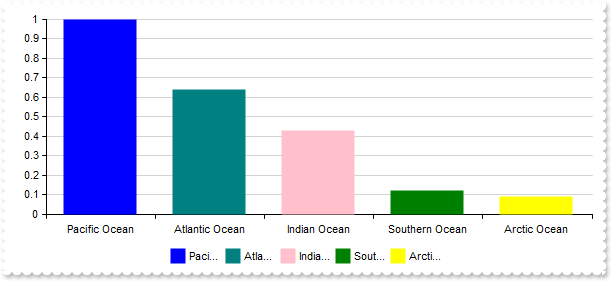
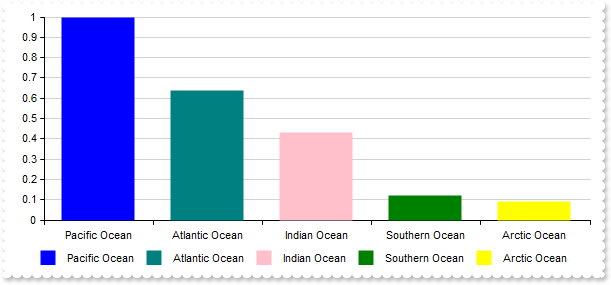
Arranges the legend objects on columns and rows

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Grid := '2x';
end;
EndUpdate();
end
|
|
89
|
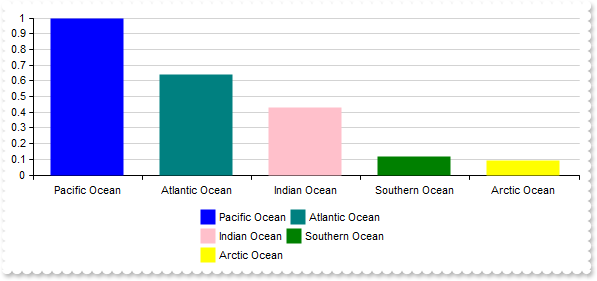
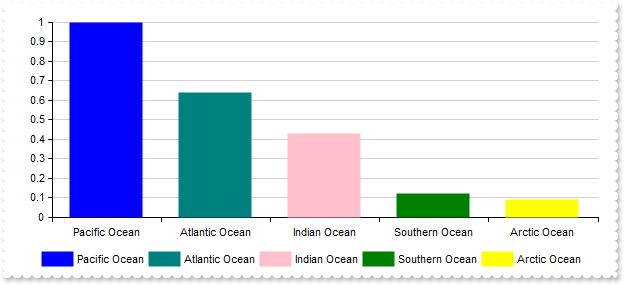
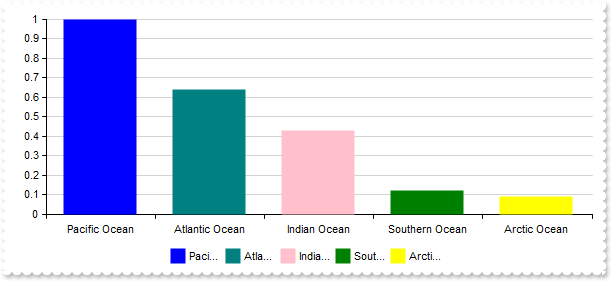
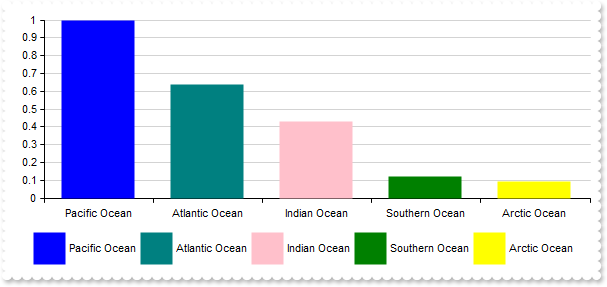
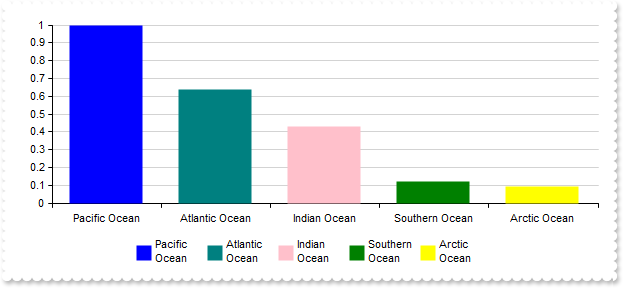
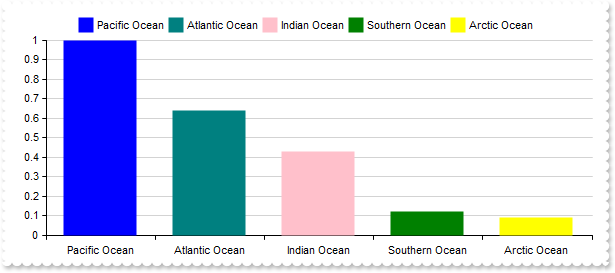
Arranges the legend objects on columns and rows

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Flow := EXGRAPHLib_TLB.exTopToBottom;
Grid := 'x2';
end;
EndUpdate();
end
|
|
88
|
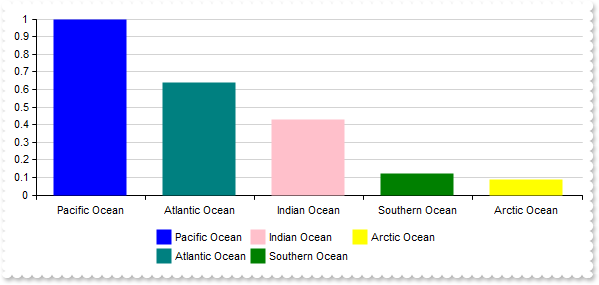
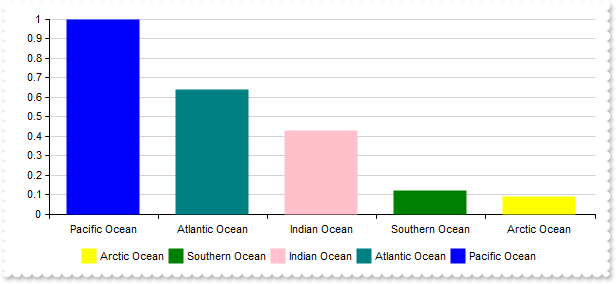
Arranges the legend objects from left to right or top to bottom

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Flow := EXGRAPHLib_TLB.exTopToBottom;
end;
EndUpdate();
end
|
|
87
|
Define the size to display the symbol, within the legend

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
SymbolWidth := OleVariant(32);
SymbolHeight := OleVariant(32);
end;
EndUpdate();
end
|
|
86
|
Define the height to display the symbol, within the legend

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
SymbolHeight := OleVariant(32);
end;
EndUpdate();
end
|
|
85
|
Define the width to display the symbol, within the legend

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
SymbolWidth := OleVariant(32);
end;
EndUpdate();
end
|
|
84
|
Aligns the symbol of the serie relative to the label of the serie, within the legend

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
SymbolAlign := Integer(EXGRAPHLib_TLB.exSymbolCenter) Or Integer(EXGRAPHLib_TLB.exSymbolTop);
end;
EndUpdate();
end
|
|
83
|
Displays the labels using a fixed-size

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
FormatText := EXGRAPHLib_TLB.exTextWordBreak;
LabelFixedWidth := 48;
LabelFixedHeight := 32;
end;
EndUpdate();
end
|
|
82
|
Displays the labels using a fixed-height

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
FormatText := EXGRAPHLib_TLB.exTextAlignVCenter;
LabelFixedHeight := 32;
Dock := EXGRAPHLib_TLB.exLeft;
end;
EndUpdate();
end
|
|
81
|
Displays the labels using a fixed-width

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
FormatText := EXGRAPHLib_TLB.exTextEndEllipsis;
LabelFixedWidth := 32;
end;
EndUpdate();
end
|
|
80
|
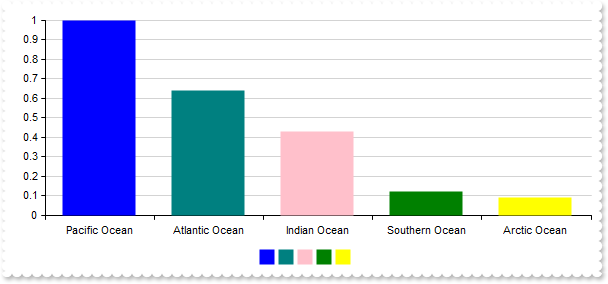
Hides the labels on the legend (method 2)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null).LegendFormat := '``';
Legend.Visible := True;
EndUpdate();
end
|
|
79
|
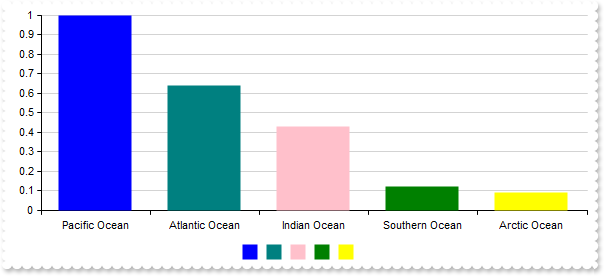
Hides the labels on the legend (method 1)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
FormatText := EXGRAPHLib_TLB.exTextCalcRect;
LabelFixedWidth := 1;
end;
EndUpdate();
end
|
|
78
|
Specifies the flags the labels use to display on the legend (for instance, displays the labels on multiple lines)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
FormatText := EXGRAPHLib_TLB.exTextWordBreak;
LabelFixedWidth := 48;
end;
EndUpdate();
end
|
|
77
|
Reverses the order of the items within the legend

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Reverse := True;
end;
EndUpdate();
end
|
|
76
|
Define the legend's padding (space between legend's symbol/label and its borders)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Pad := '12,0';
end;
EndUpdate();
end
|
|
75
|
Specifies the edge of the container the legend-window is anchored to

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
with Legend do
begin
Visible := True;
Dock := EXGRAPHLib_TLB.exTop;
end;
EndUpdate();
end
|
|
74
|
Show the legend

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.AsPercent := True;
Series.Add('Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)',Null);
Legend.Visible := True;
EndUpdate();
end
|
|
73
|
Define the tooltip's padding (space between tooltip's caption and its borders), for tooltips when cursor hovers the chart

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Series.Add('Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)',Null);
with Cursor do
begin
Visible := True;
TooltipPad := '8,8';
end;
EndUpdate();
end
|
|
72
|
Define the foreground and background colors to show the tooltips on values

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Series.Add('Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)',Null);
with Cursor do
begin
Visible := True;
SerieTooltipBackColor := 'red';
SerieTooltipForeColor := 'yellow';
end;
EndUpdate();
end
|
|
71
|
Define the foreground and background colors to show the tooltips on axes

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Series.Add('Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)',Null);
with Cursor do
begin
Visible := True;
AxisTooltipBackColor := 'red';
AxisTooltipForeColor := 'yellow';
end;
EndUpdate();
end
|
|
70
|
Define the color, width or style of line to display the crosshair over the hover/touch area (showCursorCategoryLine or showCursorValueLine)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Series.Add('Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)',Null);
with Cursor do
begin
Visible := True;
with Line do
begin
Color := 'red';
Style := 0;
Width := 2;
end;
end;
EndUpdate();
end
|
|
69
|
Hides the horizontal x-line, when the crosshair cursor hovers the chart (available for xy-chart types only)

with Graph1 do
begin
BeginUpdate();
with Series.Add('11 22 33,44 55 66,77 88 99,12 34 56,78 90 23',Null) do
begin
Type := 'bubble';
Misc[EXGRAPHLib_TLB.exScatterPlotSize] := OleVariant(64);
end;
with Series.Add('21 32 43,54 65 76,87 98 09,45 67 89,90 23 45',Null) do
begin
Type := 'bubble';
Misc[EXGRAPHLib_TLB.exScatterPlotSize] := OleVariant(64);
end;
with Cursor do
begin
Visible := True;
ShowCursorYLine := False;
end;
EndUpdate();
end
|
|
68
|
Hides the vertical y-line, when the crosshair cursor hovers the chart (available for xy-chart types only)

with Graph1 do
begin
BeginUpdate();
with Series.Add('11 22 33,44 55 66,77 88 99,12 34 56,78 90 23',Null) do
begin
Type := 'bubble';
Misc[EXGRAPHLib_TLB.exScatterPlotSize] := OleVariant(64);
end;
with Series.Add('21 32 43,54 65 76,87 98 09,45 67 89,90 23 45',Null) do
begin
Type := 'bubble';
Misc[EXGRAPHLib_TLB.exScatterPlotSize] := OleVariant(64);
end;
with Cursor do
begin
Visible := True;
ShowCursorXLine := False;
end;
EndUpdate();
end
|
|
67
|
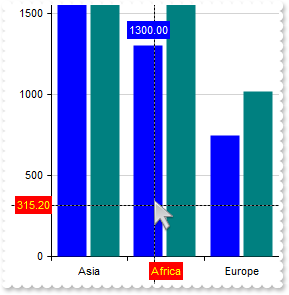
Hides the horizontal/vertical value/y-line, when the crosshair cursor hovers the chart

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
with Cursor do
begin
Visible := True;
ShowCursorValueLine := False;
end;
EndUpdate();
end
|
|
66
|
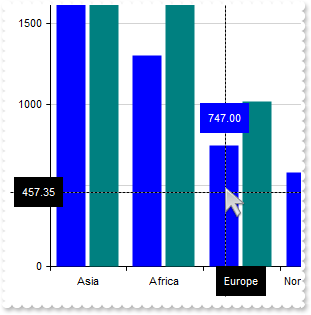
Displays all tooltips for all series of the category unit being indicated by the vertical/horizontal category/x-line

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Series.Add('Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)',Null);
with Cursor do
begin
Visible := True;
ShowCursorSerieTooltip := EXGRAPHLib_TLB.exCursorSerieShowAll;
end;
EndUpdate();
end
|
|
65
|
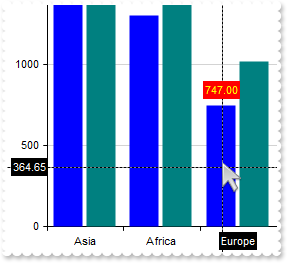
The pointer indicates the series whose tooltip is displayed, when the crosshair cursor hovers its chart

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Series.Add('Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)',Null);
with Cursor do
begin
Visible := True;
ShowCursorSerieTooltip := EXGRAPHLib_TLB.exCursorSerieShowExact;
end;
EndUpdate();
end
|
|
64
|
Hides the tooltip when the crosshair cursor hovers the chart

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Series.Add('Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)',Null);
with Cursor do
begin
Visible := True;
ShowCursorSerieTooltip := EXGRAPHLib_TLB.exCursorSerieHide;
end;
EndUpdate();
end
|
|
63
|
Shows the category/x-line when the cursor is near the value

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
with Cursor do
begin
Visible := True;
ShowCursorCategoryLine := EXGRAPHLib_TLB.exCursorCategoryShowNear;
end;
EndUpdate();
end
|
|
62
|
Hides the cursor's category/x-line

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
with Cursor do
begin
Visible := True;
ShowCursorCategoryLine := EXGRAPHLib_TLB.exCursorCategoryHide;
end;
EndUpdate();
end
|
|
61
|
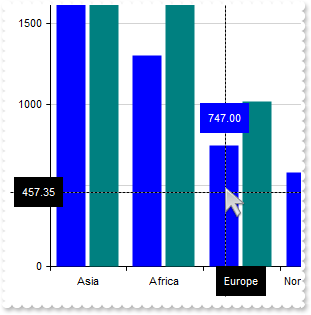
How can I show the values from the cursor

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Series.Add('Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)',Null);
Cursor.Visible := True;
EndUpdate();
end
|
|
60
|
Define the style to display the axis-line
with Graph1 do
begin
BeginUpdate();
ValueAxis.AxisLine.Style := 2;
CategoryAxis.AxisLine.Style := 2;
AutoFit := True;
Series.Add('Paris(2148271),Marseille(1748148),Lyon(1637677),Toulouse(1360829),Nice(1000548),Nantes(973133),Strasbourg(785839),Montpellier(59' +
'0741),Bordeaux(589649),Lille(484786)',Null);
EndUpdate();
end
|
|
59
|
Define the color to show the axis

with Graph1 do
begin
BeginUpdate();
ValueAxis.AxisLine.Color := 'red';
CategoryAxis.AxisLine.Color := 'red';
AutoFit := True;
Series.Add('Paris(2148271),Marseille(1748148),Lyon(1637677),Toulouse(1360829),Nice(1000548),Nantes(973133),Strasbourg(785839),Montpellier(59' +
'0741),Bordeaux(589649),Lille(484786)',Null);
EndUpdate();
end
|
|
58
|
Specifies the step to show the ticks for value or category axes

with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorTicks.Step := 2;
AutoFit := True;
Series.Add('Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmun' +
'd(586600),Essen(582760),Bremen(565719)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
57
|
Specifies the number of ticks to skip for value or category axes

with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorTicks.Skip := 3;
AutoFit := True;
Series.Add('Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmun' +
'd(586600),Essen(582760),Bremen(565719)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
56
|
Define the style to show the major-ticks of value or category axes
with Graph1 do
begin
BeginUpdate();
with ValueAxis.MajorTicks do
begin
Style := 1;
Width := 3;
end;
AutoFit := True;
Series.Add('Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmun' +
'd(586600),Essen(582760),Bremen(565719)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
55
|
Define the color to show the major-ticks of value or category axes

with Graph1 do
begin
BeginUpdate();
with ValueAxis.MajorTicks do
begin
Color := 'red';
Width := 3;
end;
AutoFit := True;
Series.Add('Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmun' +
'd(586600),Essen(582760),Bremen(565719)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
54
|
Specifies the size to show the major-ticks of value or category axes
with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorTicks.Width := 3;
AutoFit := True;
Series.Add('Berlin(3769495),Hamburg(1847253),Munich(1471508),Cologne(1085664),Frankfurt(753056),Stuttgart(731374),Düsseldorf(620877),Dortmun' +
'd(586600),Essen(582760),Bremen(565719)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
53
|
Define the step to show the major-grid lines, for value or category axes

with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorGridLines.Step := 2;
AutoFit := True;
Series.Add('Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(26' +
'9506),Ploiesti(209945),Oradea(222239)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
52
|
Specifies the number of major grid-line's to skip, for value or category axes

with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorGridLines.Skip := 3;
AutoFit := True;
Series.Add('Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(26' +
'9506),Ploiesti(209945),Oradea(222239)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
51
|
Specifies the style of the major grid-line (dash, dot, ...), for value or category axes

with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorGridLines.Style := 2;
AutoFit := True;
Series.Add('Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(26' +
'9506),Ploiesti(209945),Oradea(222239)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
50
|
Specifies the major grid-line's color, for value or category axes

with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorGridLines.Color := 'red';
AutoFit := True;
Series.Add('Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(26' +
'9506),Ploiesti(209945),Oradea(222239)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
49
|
Specifies the major grid-line's width or size, for value or category axes

with Graph1 do
begin
BeginUpdate();
ValueAxis.MajorGridLines.Width := 2;
AutoFit := True;
Series.Add('Bucharest(1883425),Cluj-Napoca(316748),Timisoara(319279),Iasi(382484),Constanta(283872),Brasov(253200),Galati(249432),Craiova(26' +
'9506),Ploiesti(209945),Oradea(222239)',Null);
Sort := '0:D';
EndUpdate();
end
|
|
48
|
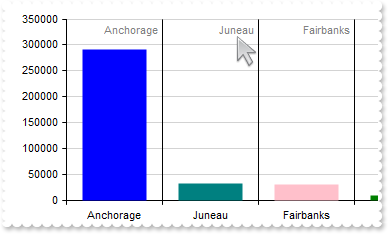
Hide the labels of the grid lines (chart, overview)

with Graph1 do
begin
BeginUpdate();
ValueSize := 64;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Format := 'value';
Align := EXGRAPHLib_TLB.exTextCalcRect;
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
47
|
Aligns the labels of the grid lines (chart, overview)

with Graph1 do
begin
BeginUpdate();
ValueSize := 64;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Format := '`<fgcolor gray>` + value';
Align := Integer(EXGRAPHLib_TLB.exTextNoClip) Or Integer(EXGRAPHLib_TLB.exTextAlignRight);
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
46
|
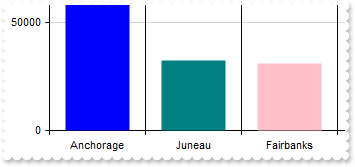
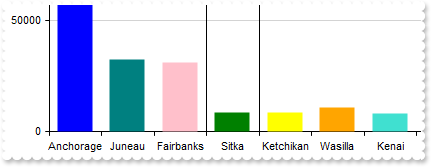
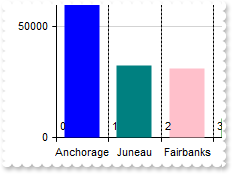
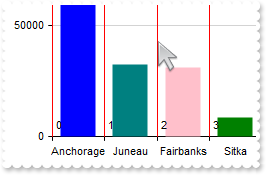
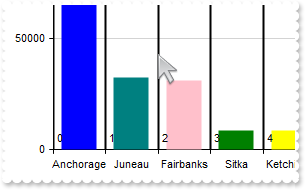
Defines where the grid lines appear on chart or overview

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Format := 'value = `Sitka`';
Align := EXGRAPHLib_TLB.exTextCalcRect;
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
45
|
Define the labels between grid lines (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Format := '``';
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Format := '`<c>` + value + `<br><c>` + index';
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
44
|
Define the step to show the grid lines (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Format := 'index';
Step := 2;
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
43
|
Specifies the number of grid lines to skip (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Format := 'index';
Skip := 3;
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
42
|
Define the grid-line dash-dot-dot-style (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Style := 4;
Format := 'index';
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
41
|
Define the grid-line dash-dot-style (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Style := 3;
Format := 'index';
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
40
|
Define the grid-line dot-style (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Style := 2;
Format := 'index';
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
39
|
Define the grid-line dash-style (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Style := 1;
Format := 'index';
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
38
|
Specifies the grid-line's color (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'red';
Format := 'index';
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
37
|
Specifies the grid-line's width or size (chart, overview)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with CategoryAxis do
begin
Categories := 'Anchorage,Juneau,Fairbanks,Sitka,Ketchikan,Wasilla,Kenai,Kodiak,Bethel,Palmer';
with ChartGridLines do
begin
Color := 'black';
Format := 'index';
Width := 2;
end;
end;
Series.Add('291247,32269,30917,8588,8208,10529,7757,5968,6481,7393',Null);
EndUpdate();
end
|
|
36
|
Occurs when the user dblclk the left mouse button over an object
// DblClick event - Occurs when the user dblclk the left mouse button over an object.
procedure TForm1.Graph1DblClick(ASender: TObject; Shift : Smallint; X : Integer; Y : Integer);
begin
with Graph1 do
begin
OutputDebugString( 'DblClick event' );
end
end;
with Graph1 do
begin
ValueSize := 18;
with Series.Add('Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil}' +
'(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{C' +
'hina}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(69' +
'6),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiânia' +
'{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)',Null) do
begin
Type := 'Col';
Vertical := True;
end;
Sort := '0:D';
end
|
|
35
|
Occurs when the user presses and then releases the left mouse button over the control
// Click event - Occurs when the user presses and then releases the left mouse button over the control.
procedure TForm1.Graph1Click(ASender: TObject; );
begin
with Graph1 do
begin
OutputDebugString( 'Click event' );
end
end;
with Graph1 do
begin
ValueSize := 18;
with Series.Add('Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil}' +
'(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{C' +
'hina}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(69' +
'6),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiânia' +
'{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)',Null) do
begin
Type := 'Col';
Vertical := True;
end;
end
|
|
34
|
Determine the code of the key the user presses
// KeyPress event - Occurs when the user presses and releases an ANSI key.
procedure TForm1.Graph1KeyPress(ASender: TObject; var KeyAscii : Smallint);
begin
// print"KeyAscii",KeyAscii)
end;
with Graph1 do
begin
ValueSize := 48;
Misc[EXGRAPHLib_TLB.exUpdateRangeOnScroll] := OleVariant(0);
with Series.Add('China(1403500365),India(1368737513),UnitedStates(330810184),Indonesia(272881945),Pakistan(220892331),Brazil(212559417),Nigeria(2' +
'06139587),Bangladesh(169575884),Russia(145912025),Mexico(128932753),Japan(126476458),Ethiopia(114963588),Philippines(112392078),' +
'Egypt(110530608),Vietnam(97429061),DR.Congo(89561404),Turkey(84339067),Iran(83720412),Germany(83132799),Thailand(69799978),Unite' +
'dKingdom(68207116),France(65311982),Italy(59554028),Tanzania(59091392),SouthAfrica(58775022)',Null) do
begin
Type := 'Pie';
ShowValue := Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint);
ValueFormat := 'category';
end;
end
|
|
33
|
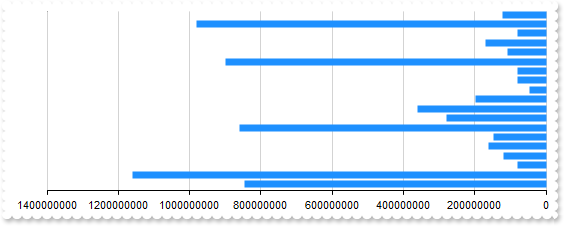
Determine the code of the key the user just released
// KeyUp event - Occurs when the user releases a key while an object has the focus.
procedure TForm1.Graph1KeyUp(ASender: TObject; var KeyCode : Smallint; Shift : Smallint);
begin
// print"KeyCode",KeyCode)
end;
with Graph1 do
begin
ValueSize := 48;
Misc[EXGRAPHLib_TLB.exUpdateRangeOnScroll] := OleVariant(0);
Series.Add('Russia(17098242),Canada(9984670),China(9596961),UnitedStates(9525067),Brazil(8515767),Australia(7692024),India(3287263),Argentin' +
'a(2780400),Kazakhstan(2724900),Algeria(2381741),CongoDemocraticRepublicofthe(2344858),Greenland(2166086),SaudiArabia(2149690),Me' +
'xico(1964375),Indonesia(1904569),Sudan(1861484),Libya(1759540),Iran(1648195),Mongolia(1564116),Peru(1285216),Niger(1267000),Chad' +
'(1284000),Angola(1246700),Mali(1240192),SouthAfrica(1221037)',Null);
end
|
|
32
|
Determine the code of the key the user presses
// KeyDown event - Occurs when the user presses a key while an object has the focus.
procedure TForm1.Graph1KeyDown(ASender: TObject; var KeyCode : Smallint; Shift : Smallint);
begin
// print"KeyCode",KeyCode)
end;
with Graph1 do
begin
ValueSize := 48;
Misc[EXGRAPHLib_TLB.exUpdateRangeOnScroll] := OleVariant(0);
Series.Add('Russia(17098242),Canada(9984670),China(9596961),UnitedStates(9525067),Brazil(8515767),Australia(7692024),India(3287263),Argentin' +
'a(2780400),Kazakhstan(2724900),Algeria(2381741),CongoDemocraticRepublicofthe(2344858),Greenland(2166086),SaudiArabia(2149690),Me' +
'xico(1964375),Indonesia(1904569),Sudan(1861484),Libya(1759540),Iran(1648195),Mongolia(1564116),Peru(1285216),Niger(1267000),Chad' +
'(1284000),Angola(1246700),Mali(1240192),SouthAfrica(1221037)',Null);
end
|
|
31
|
How can reverse the chart

with Graph1 do
begin
AutoFit := True;
ValueAxis.Reverse := True;
with Series.Add('Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(80' +
'202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(14' +
'6890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)',Null) do
begin
Vertical := True;
end;
SeriesColors := 'dodgerblue';
end
|
|
30
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

with Graph1 do
begin
BeginUpdate();
ScrollBars := EXGRAPHLib_TLB.exDisableBoth;
ScrollPartVisible[EXGRAPHLib_TLB.exVScroll,EXGRAPHLib_TLB.exExtentThumbPart] := True;
ScrollPartVisible[EXGRAPHLib_TLB.exHScroll,EXGRAPHLib_TLB.exExtentThumbPart] := True;
ScrollPartVisible[EXGRAPHLib_TLB.ScrollBarEnum($2),EXGRAPHLib_TLB.exExtentThumbPart] := True;
ScrollWidth := 4;
Background[EXGRAPHLib_TLB.BackgroundPartEnum($114)] := $f0f0f0;
Background[EXGRAPHLib_TLB.BackgroundPartEnum($104)] := $808080;
ScrollHeight := 4;
Background[EXGRAPHLib_TLB.BackgroundPartEnum($194)] := Background[EXGRAPHLib_TLB.BackgroundPartEnum($114)];
Background[EXGRAPHLib_TLB.BackgroundPartEnum($184)] := Background[EXGRAPHLib_TLB.BackgroundPartEnum($104)];
Background[EXGRAPHLib_TLB.BackgroundPartEnum($12c Or Integer(EXGRAPHLib_TLB.exSerieCursorTooltipTransparent))] := Background[EXGRAPHLib_TLB.BackgroundPartEnum($114)];
BeginUpdate();
ValueSize := 6;
Data := 'C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt';
with Series.Add(Null,Null) do
begin
Name := 'aapl';
Data := 'AAPL (open),AAPL (high),AAPL (low),AAPL (close)';
Type := 'candle';
end;
EndUpdate();
EndUpdate();
end
|
|
29
|
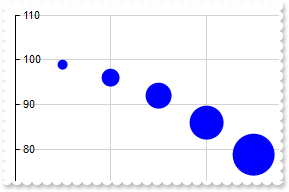
Define a bubble chart-type

with Graph1 do
begin
with Series.Add(Null,Null) do
begin
Data := '1 99 1,2 96 2,3 92 3,4 86 4,5 79 5,6 70 6,7 60 7,8 50 8,9 38 9,10 25 10,11 13 11';
Type := 'bubble';
Misc[EXGRAPHLib_TLB.exScatterPlotSize] := OleVariant(96);
end;
end
|
|
28
|
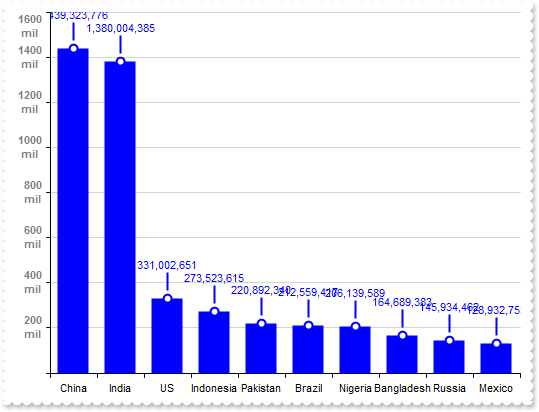
Is it possible to show the values with the same color (method 2)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Misc[EXGRAPHLib_TLB.exValueAxisFitLabel] := OleVariant(True);
Misc[EXGRAPHLib_TLB.exValueLineAddAngle] := OleVariant(0);
ValuePoint := ',,,,,,,,,0,0';
with ValueAxis do
begin
Format := 'value ? (value / 1000000) + `<br><c>mil`: ``';
Tfi := '<fgcolor gray> bold';
end;
with Series.Add('China(1439323776),India(1380004385),US(331002651),Indonesia(273523615),Pakistan(220892340),Brazil(212559417),Nigeria(206139589),' +
'Bangladesh(164689383),Russia(145934462),Mexico(128932753)',Null) do
begin
Type := 'column';
ShowValue := Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint);
ValueFormat := '((value format ``) replace `.00` with ``)';
Color := 'blue';
end;
Sort := '0:D';
EndUpdate();
end
|
|
27
|
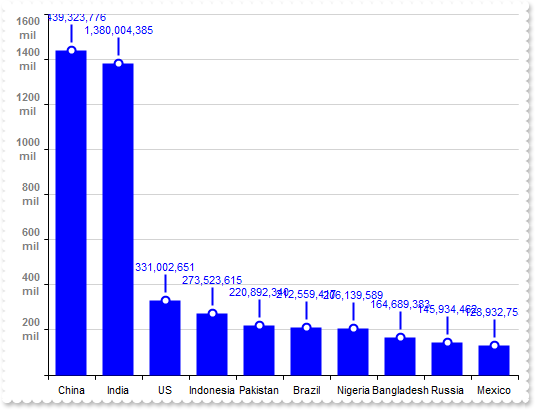
Is it possible to show the values with the same color (method 1)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
Misc[EXGRAPHLib_TLB.exValueAxisFitLabel] := OleVariant(True);
Misc[EXGRAPHLib_TLB.exValueLineAddAngle] := OleVariant(0);
ValuePoint := ',,,,,,,,,0,0';
with ValueAxis do
begin
Format := 'value ? (value / 1000000) + `<br><c>mil`: ``';
Tfi := '<fgcolor gray> bold';
end;
with Series.Add('China(1439323776),India(1380004385),US(331002651),Indonesia(273523615),Pakistan(220892340),Brazil(212559417),Nigeria(206139589),' +
'Bangladesh(164689383),Russia(145934462),Mexico(128932753)',Null) do
begin
Type := 'column';
ShowValue := Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint);
ValueFormat := '((value format ``) replace `.00` with ``)';
end;
Series.Add('0',Null).Visible := False;
Sort := '0:D';
EndUpdate();
end
|
|
26
|
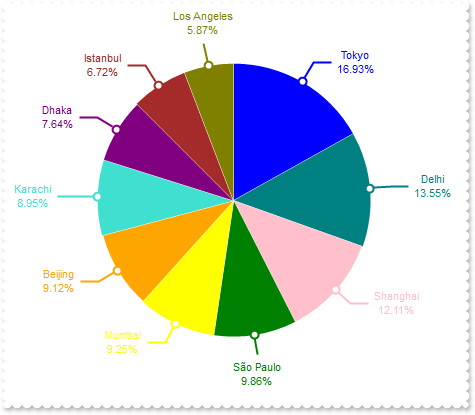
Pie chart

with Graph1 do
begin
BeginUpdate();
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
Type := 'pie';
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
ValueFormat := 'category + `<br>` + ((percent) format ``) + `%`';
LegendFormat := 'label + `(` + ((percent) format ``) + `%)`';
end;
ValuePoint := ',,,,,,,,transparent';
with Legend do
begin
Visible := True;
end;
EndUpdate();
end
|
|
25
|
Define the pad for value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,,,,,,8';
EndUpdate();
end
|
|
24
|
Hide the frame around the value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,,,,,0';
EndUpdate();
end
|
|
23
|
Remove the frame around the value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,,,,transparent';
EndUpdate();
end
|
|
22
|
Apply the color of the data-value to the value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
ValueFormat := '`<fgcolor white>` + value';
end;
ValuePoint := ',,,,,,,null';
EndUpdate();
end
|
|
21
|
Apply an opaque color to the value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,,,red';
EndUpdate();
end
|
|
20
|
Remove the line that connects the value point to value-label (method 2)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,,0';
EndUpdate();
end
|
|
19
|
Define a shorter line (connects the value point to value-label)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,,8';
EndUpdate();
end
|
|
18
|
Define the size of the line that connects the value point to value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,1';
EndUpdate();
end
|
|
17
|
Hide the line that connects the value point to value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,,0';
EndUpdate();
end
|
|
16
|
Remove the line that connects the value point to value-label (method 1)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,transparent';
EndUpdate();
end
|
|
15
|
Change the color to show the line that connects the value point to value-label

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,,red';
EndUpdate();
end
|
|
14
|
Change the frame's size around the value-point

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,4';
EndUpdate();
end
|
|
13
|
Change the frame's size around the value-point

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,,0';
EndUpdate();
end
|
|
12
|
Hide the value-points, but still the value-label (method 2)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',transparent,transparent';
EndUpdate();
end
|
|
11
|
Hide the value-points, but still the value-label (method 1)

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := '0';
EndUpdate();
end
|
|
10
|
Change the color to show the border of the value-point

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',,black';
EndUpdate();
end
|
|
9
|
Makes the value point to show in the data-color

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := ',null';
EndUpdate();
end
|
|
8
|
Defines bigger value-points

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
ValueAxis.Format := 'value/100000';
with Series.Add('Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000' +
'), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)',Null) do
begin
ShowValue := EXGRAPHLib_TLB.ShowValueEnum($ffffff78 Or Integer(EXGRAPHLib_TLB.exHideIfEmpty) Or Integer(EXGRAPHLib_TLB.exValue) Or Integer(EXGRAPHLib_TLB.exLine) Or Integer(EXGRAPHLib_TLB.exPoint));
end;
ValuePoint := '16';
EndUpdate();
end
|
|
7
|
How can I change the color to show the axes (method 3)

with Graph1 do
begin
with ValueAxis do
begin
Format := '`<fgcolor red>` + value';
end;
Series.Add('Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(80' +
'202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(14' +
'6890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)',Null);
end
|
|
6
|
How can I change the color to show the axes (method 2)

with Graph1 do
begin
with ValueAxis do
begin
Tfi := '<fgcolor red>';
end;
Series.Add('Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(80' +
'202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(14' +
'6890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)',Null);
end
|
|
5
|
How can I change the color to show the axes (method 1)

with Graph1 do
begin
ForeColor := RGB(255,0,0);
Series.Add('Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(80' +
'202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(14' +
'6890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)',Null);
end
|
|
4
|
Does the control's print supports "fit to page"

with Graph1 do
begin
BeginUpdate();
AutoFit := True;
with Series do
begin
Add('Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)',Null);
Add('Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)',Null);
end;
EndUpdate();
with (IUnknown(ComObj.CreateComObject(ComObj.ProgIDToClassID('Exontrol.Print'))) as EXPRINTLib_TLB.Print) do
begin
PrintExt := (IUnknown(Graph1.DefaultInterface) as EXGRAPHLib_TLB.Graph);
Preview();
end;
end
|
|
3
|
How can I print the control

with Graph1 do
begin
BeginUpdate();
ValueSize := 36;
Series.Add('Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)',Null);
EndUpdate();
with (IUnknown(ComObj.CreateComObject(ComObj.ProgIDToClassID('Exontrol.Print'))) as EXPRINTLib_TLB.Print) do
begin
PrintExt := (IUnknown(Graph1.DefaultInterface) as EXGRAPHLib_TLB.Graph);
Preview();
end;
end
|
|
2
|
How do I change the control's foreground color

with Graph1 do
begin
BeginUpdate();
ForeColor := RGB(255,0,0);
Series.Add('-1,2,-3,4',Null);
AutoFit := True;
EndUpdate();
end
|
|
1
|
How do I change the control's background color

with Graph1 do
begin
BeginUpdate();
BackColor := RGB(240,240,240);
Series.Add('1,2,3,4',Null);
AutoFit := True;
EndUpdate();
end
|